Let’s be real—first impressions definitely matter in the fashion world. Whether you’re launching a new clothing brand, running a boutique, or blogging about your favorite trends, your website should look just as stylish as the pieces you’re showing off.
A well-designed site helps you attract attention, build trust, and convert casual browsers into loyal customers or readers. And the best part? You don’t need to be a designer to make it happen.
If you’re looking for 10 clothing website design inspiration that’s creative, modern, and totally doable, I’ve got design ideas to get your wheels turning. Let’s take your site from basic to boutique-level beautiful—no runway experience required.

Why Website Design Matters in the Fashion World
Fashion is all about visuals. From bold colors to clean silhouettes, every detail tells a story—and your website should do the same. When someone lands on your homepage, they’re forming opinions instantly. Are you polished? Playful? High-end? Sustainable? Your design speaks before your words do.
Plus, let’s not forget the shopping experience. A beautifully designed website makes it easier for people to find what they want, fall in love with your pieces, and check out without confusion. Smooth, stylish, and user-friendly? That’s the fashion trifecta.
10 Clothing Website Design Ideas to Inspire Your Look
Here are ten design ideas to help you create a website that feels just as fabulous as your clothing collection. Each one comes with tips for who it’s great for—and how to bring it to life.
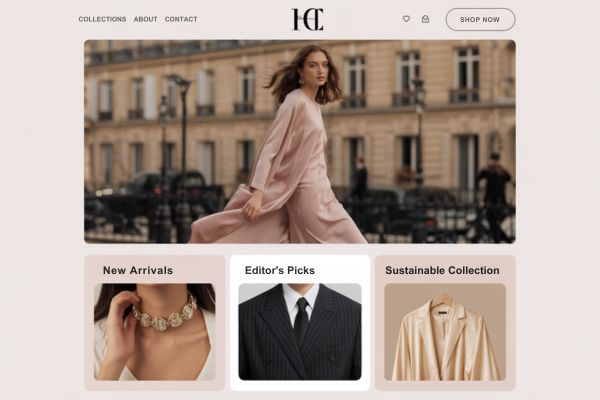
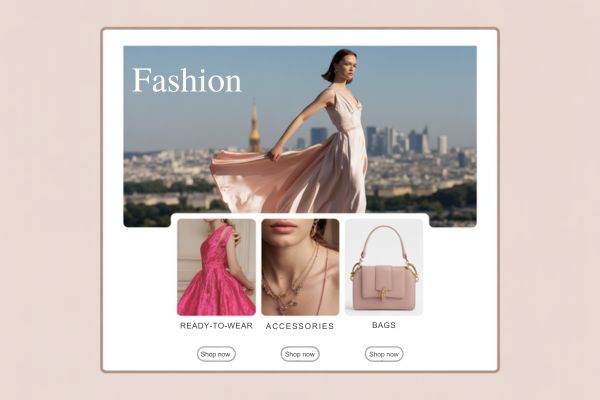
1. Editorial Magazine Style
Perfect for: Trendsetters, luxury labels, and high-fashion bloggers.
Imagine a fashion magazine brought to life on your homepage. This style is bold and clean, using large images, crisp typography, and dramatic layouts. Think Vogue meets eCommerce.
Design Tip: Use large, full-width sections, black and white text overlays, and bold font pairings. Highlight seasonal features like “Fall Capsule Drop” or “Style Edit.”

2. Bold & Color-Blocked Layout
Perfect for: Streetwear brands, t-shirt shops, or Gen Z-forward creators.
This look pops off the screen with bright blocks of color, chunky fonts, and fun interactive elements. It’s a vibe—loud, confident, and full of attitude.
Design Tip: Choose 2–3 brand colors and rotate them between backgrounds, buttons, and banners. Use oversized text and gifs to add movement.

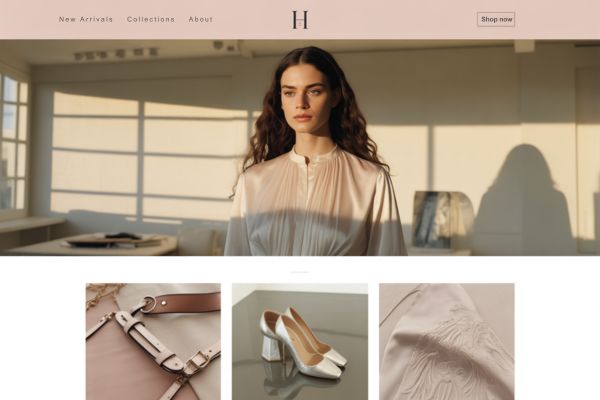
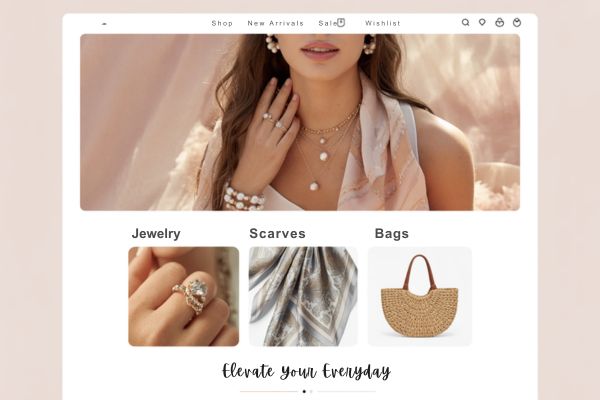
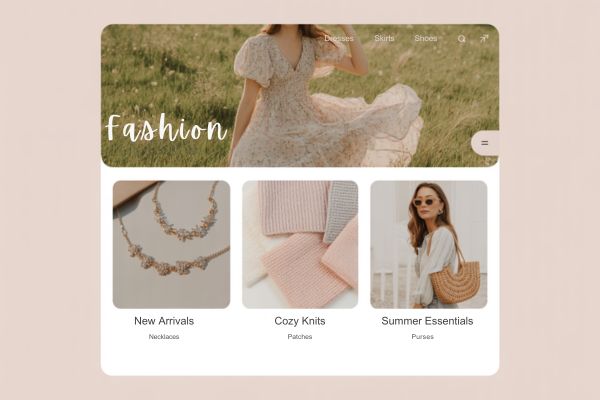
3. Neutral Minimalist Look
Perfect for: Sustainable brands, slow fashion shops, or high-end basics.
Minimalism never goes out of style. Clean lines, lots of white space, and a neutral color palette let your clothing do all the talking.
Design Tip: Pair a soft beige or cream background with black text and airy layouts. Use soft fade-in animations for a modern touch.

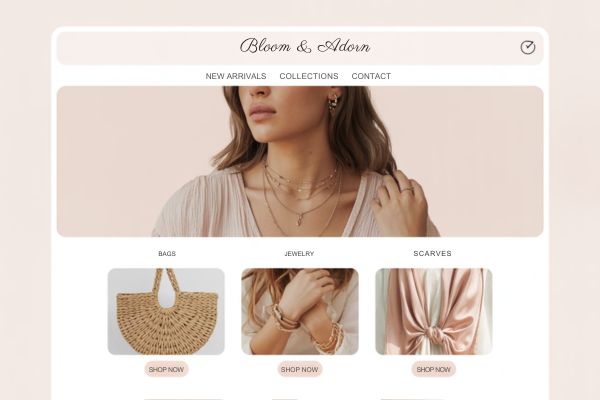
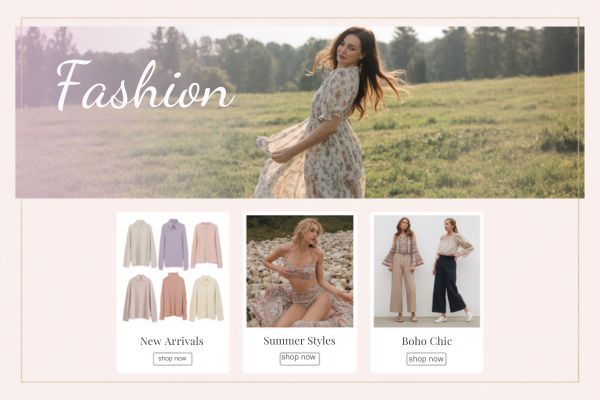
4. Moodboard Vibe Homepage
Perfect for: Personal stylists, fashion bloggers, or capsule wardrobe creators.
A moodboard-style homepage layers photos, sketches, quotes, and textures for a DIY designer feel. It’s great for building personality and showing off your creative side.
Design Tip: Use overlapping image grids, Polaroid-style frames, and textured backgrounds like linen or paper. Include little hand-drawn arrows or scribbles for flair.

5. Interactive Lookbook Section
Perfect for: Boutique collections, seasonal drops, or fashion campaigns.
Lookbooks are visual storytelling at its best. Create a gallery that lets visitors flip through styled outfits, zoom in, and shop directly from the page.
Design Tip: Use a horizontal scroll or full-screen slideshow. Label each look with the pieces used and include a direct link to shop the outfit.

6. Fullscreen Video Intro
Perfect for: Activewear, performance wear, or dynamic brands.
Let movement lead the way. A short video showcasing your clothes in action—walking, dancing, twirling—can immediately pull visitors in.
Design Tip: Keep it muted and on loop, with a subtle overlay and one clear CTA like “Shop the Collection.” Make sure it loads quickly for mobile users!

7. Hand-Drawn or Artistic Theme
Perfect for: Indie designers, vintage resellers, or handmade fashion shops.
Add personality with hand-drawn icons, brush-style fonts, and sketchy borders. It’s great for small batch brands that want to feel human and creative.
Design Tip: Mix illustration with real photography. Use scrapbook-style layouts, little tape graphics, or “handwritten” notes to describe your pieces.

8. Monochrome + Accent Color
Perfect for: Edgy, gender-neutral, or minimalist brands.
Choose a single accent color (like olive, blush, cobalt, or gold) and pair it with a black-and-white base. It’s visually striking and super brandable.
Design Tip: Use your accent color for buttons, links, and callouts. Keep fonts modern and sharp. Add a colored hover effect for links or product cards.

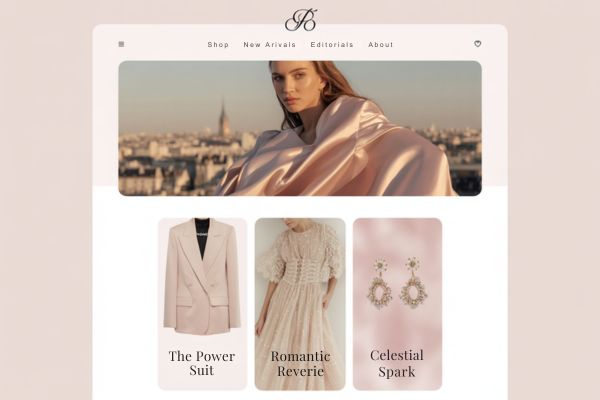
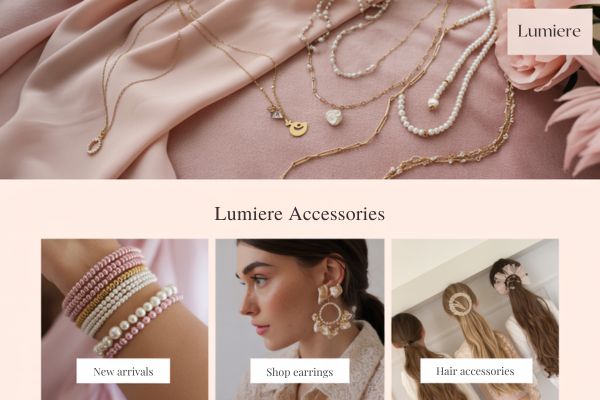
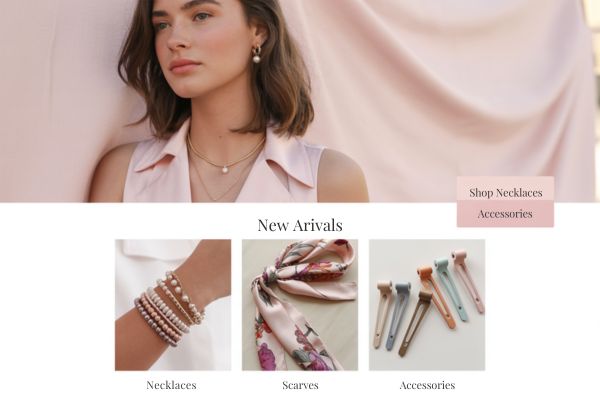
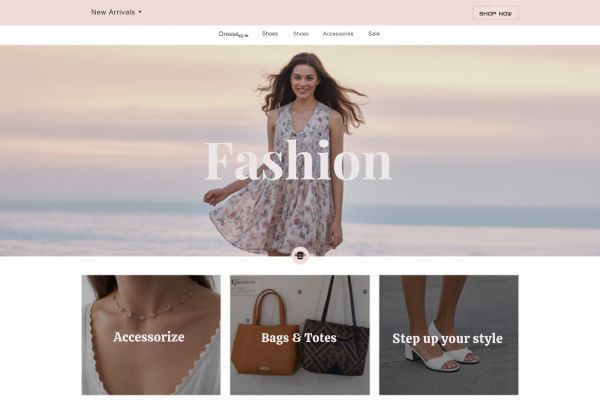
9. Styled Collection Pages
Perfect for: Multi-category shops or growing boutiques.
Give each product collection its own mini aesthetic. Your denim page might feel rugged and casual, while your dresses page is soft and dreamy.
Design Tip: Use different hero images, textures, or background colors for each category. Keep the layout consistent for a smooth user experience.

10. Customer-Centric “Real Life” Layout
Perfect for: Inclusive fashion brands, plus-size fashion, or lifestyle-driven clothing lines.
Show your pieces on real people. Highlight customer photos, reviews, or videos on your homepage or product pages. It builds trust and shows that your clothes are made for everyone.
Design Tip: Add a “Styled by You” gallery or use a carousel with Instagram tags. Let customers submit their own looks and feature them regularly.

Tips for a Stylish, High-Converting Clothing Website
No matter which look you choose, here are a few style-and-strategy tips to help you build a website that looks amazing and works like a dream:
- Photos are everything. Use well-lit, high-resolution images with consistent editing. Show multiple angles and use close-ups for texture.
- Make it mobile-friendly. A huge chunk of fashion shopping happens on phones. Use sticky nav, readable text, and touch-friendly buttons.
- Keep your navigation simple. Stick to 4–6 main menu items max. Make it easy to browse by category, not just scroll endlessly.
- Use lifestyle shots + flat lays. People want to imagine wearing your pieces. Style them in real environments, not just product-only shots.
- Include a sizing guide and reviews. Reduce buyer hesitation with honest feedback and clear fit information.
- Make checkout easy. Use tools like Shopify, WooCommerce, or Squarespace Commerce to streamline the buying process.
The Runway-Ready Color Palettes Your Site is Missing
You’ve just seen 10 stunning layouts—but even the most fashionable website falls flat without the right colors.
Use my free Website Color Palette Tool to:
- Get trend-forward palettes (from bold streetwear to elegant neutrals)
- Perfect your contrast so text pops over patterned backgrounds
- Create visual harmony between your products and website design
These palettes could help your boutique website look instantly more expensive
P.S. Includes hex codes for instant use in Canva, Shopify, and Instagram!
