If you’re an interior designer, decorator, home blogger—or just someone who loves to make spaces beautiful—your website should be just as thoughtfully designed as the rooms you create.
Whether you’re just getting started or giving your site a much-needed refresh, your website is more than just a portfolio. It’s your digital studio, your brand’s first impression, and the space where future clients (or fans!) fall in love with your work.
If you’re looking for 10 interior design website inspiration, you’re in the right place. In this post, we’ll walk through layout ideas that are modern, elegant, and totally customizable—even if you’re not a techie.
Let’s get designing.

Why Your Interior Design Website Needs to Look Amazing
Let’s be honest: in a visual industry like interior design, your website has to look good. A cluttered or outdated site can make even your best work feel less impressive.
A well-designed website:
- Builds trust and professionalism
- Reflects your signature aesthetic
- Makes it easy for people to explore your portfolio or book your services
- Helps you stand out from a sea of other designers online
Whether you’re aiming for cozy and warm or sleek and modern, the design of your site should feel just like your spaces: intentional, beautiful, and inviting.
10 Interior Design Website Ideas to Inspire You
From bold visuals to calm, minimal layouts, here are 10 stylish ways to design your site—and tips to make each one shine.
1. Clean & Classic Portfolio Layout
Perfect for: Traditional or luxury interior designers
Sometimes simple is best. A clean grid layout with large, elegant images of your past projects gives your work room to shine. Use a soft neutral palette and timeless serif fonts for a polished, high-end feel.
Design Tip: Keep your homepage minimal with just a welcome message, signature project, and portfolio navigation.

2. Interactive Moodboard Grid
Perfect for: Decorators, stylists, or trend-loving designers
If you’re the type to start every project with a moodboard, why not reflect that in your site? Create a layout that mimics your creative process using layered images, texture swatches, and color palettes.
Design Tip: Use image overlays that reveal your inspiration or link to blog posts and projects.
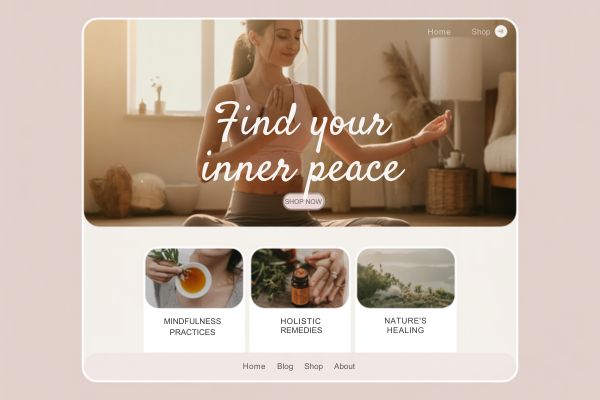
3. Storytelling Scroll Layout
Perfect for: Personal brands or design studios with a strong narrative
Take your visitors on a journey through your homepage. Break your site into scrollable “chapters”: your mission, signature style, design process, recent work, and testimonials. This layout feels personal, warm, and informative.
Design Tip: Use short, engaging headlines with high-quality images to keep people scrolling.

4. Minimal with Statement Typography
Perfect for: Modern or high-concept designers
Want to let your design philosophy do the talking? Use lots of white space, clean lines, and oversized typography. Pair just a few powerful images with impactful statements about your style or approach.
Design Tip: Use a single accent color—like charcoal, gold, or terracotta—for a bold but balanced look.
5. Fullscreen Video + Call to Action
Perfect for: Designers who want to wow visitors right away
Start with a cinematic-style video on your homepage. Show a home transformation, a styled shoot, or a behind-the-scenes clip of your team in action. Add one strong call-to-action like “View Our Portfolio” or “Book a Consultation.”
Design Tip: Keep the video short (10–30 seconds), muted, and on a smooth loop. Make sure your mobile layout still loads fast!

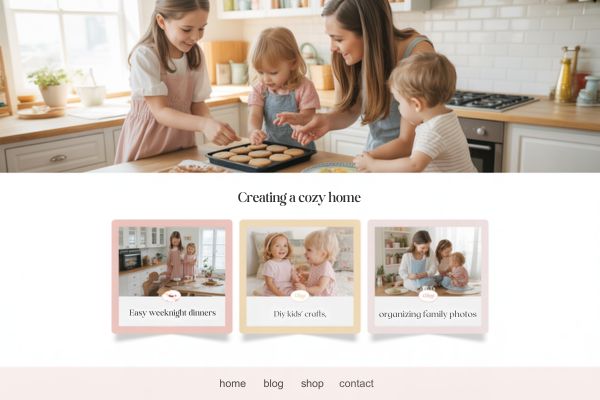
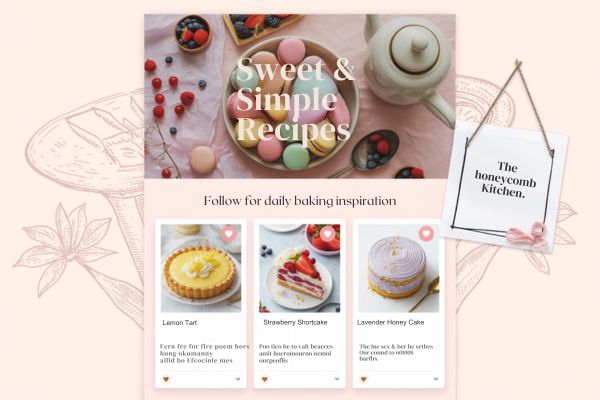
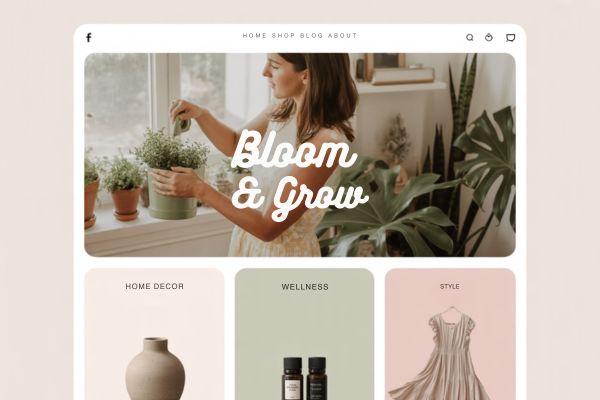
6. Soft & Elegant Blog-Focused Design
Perfect for: Home bloggers, influencers, or educators
If content is your focus—think tutorials, room makeovers, DIYs—a soft, blog-style site with pastel tones and lifestyle images works beautifully. Add a featured post slider and strong Pinterest integration.
Design Tip: Use handwritten script fonts for accents and modern serif fonts for post titles. Keep your sidebar tidy with just a few key widgets.
7. Dark & Moody Theme
Perfect for: Designers with a bold or dramatic aesthetic
Don’t be afraid of going dark! A moody palette with deep grays, forest green, navy, or black can look rich and luxurious when paired with gold or white text. Perfect for showcasing dramatic spaces or maximalist style.
Design Tip: Use fewer photos per page so each one stands out. Add subtle animation like fade-ins to keep it sleek.

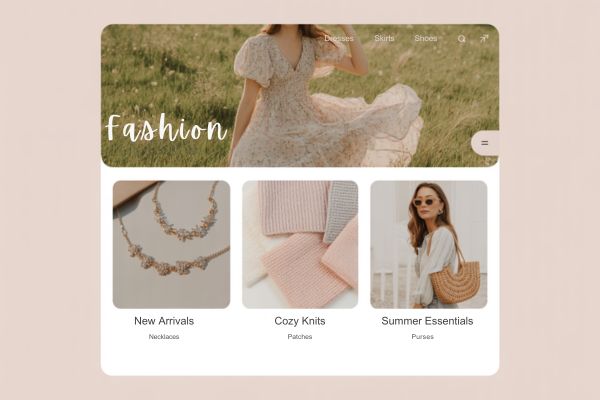
8. Grid-Based Gallery with Filters
Perfect for: Designers with a large portfolio
If you have lots of work to show, organize it with an image grid and filter options—like “Kitchens,” “Modern Farmhouse,” “Under $25K,” etc. This helps visitors quickly find the type of project that matches what they’re looking for.
Design Tip: Use hover effects to display project titles or locations. Keep thumbnails consistent in size and style.
9. Personal Brand Studio Look
Perfect for: Solo interior designers or small teams
Show off your face, your space, and your personality! Use lifestyle photos of yourself working or styling a space. Your homepage should feel like a personal studio—relaxed, inviting, and distinctly you.
Design Tip: Add a “Start Here” section to help new visitors explore your services or process.

10. E-Design & Service Showcase Page
Perfect for: Designers offering virtual or remote services
Offer an easy-to-understand breakdown of your e-design packages. Include what’s included, pricing (or starting at…), client testimonials, and a contact form or booking button. This layout builds trust and reduces confusion.
Design Tip: Use icons, step-by-step graphics, and simple copy to explain your services in a friendly way.
Tips to Make Your Interior Design Website Shine
No matter which design style you choose, here are a few tips to take your website from “meh” to wow:
- Photography matters. Use natural light, consistent editing, and clutter-free shots of your work.
- Stick to a limited color palette. Choose 2–3 brand colors that reflect your design aesthetic.
- Use easy navigation. Include a clear menu with “Portfolio,” “Services,” “About,” “Contact”—don’t overwhelm your visitors.
- Be mobile-friendly. Most people will browse your site on their phones—test your layout on different screen sizes.
- Add real testimonials. Social proof builds trust fast, especially when paired with client project photos.
- Keep calls-to-action clear. Whether it’s “View My Work,” “Download My Lookbook,” or “Let’s Chat,” guide your visitor toward a next step.
Recommended Tools:
- WordPress + Divi for custom layouts
- Showit for visual drag-and-drop design
- Squarespace for simplicity and modern templates
- Canva for creating moodboards, icons, or branded visuals
The Secret Weapon Every Designer Forgets: Your Color Palette
You’ve just explored stunning layouts—but even the best structure falls flat without the right colors.
Use my free Website Color Palette Tool to:
- Get curated palettes (from cozy neutrals to bold modern combos)
- Perfect your contrast so text stays readable over textured backgrounds
- Elevate your brand with colors that feel as intentional as your spaces
These palettes could help your portfolio look more professional overnight!
